Aplicaciones como GitHub Copilot, ChatGPT o Midjourney ya han cambiado la forma en la que muchas personas programan, buscan información, generan contenidos o crean imágenes. Una pregunta abierta es si el mundo de UI design va a ser impactado de la misma manera, por ejemplo, con un design copilot que se integre dentro de una herramienta de diseño y que permita tanto generar un diseño nuevo como modificar un diseño existente.
Actualmente no parece existir ningún design copilot robusto que viva dentro de una herramienta de diseño y que permita tanto generar un diseño nuevo como manipularlo, tanto con prompts como con el mouse. Existen varios plug ins para Figma que utilizan modelos de AI para ayudar al diseñador en algún paso. Por ejemplo, Builder.io es un plug in que permite generar el código asociado a un diseño Figma; y Magician de Diagram (adquirido por Figma) es un plug in que permite generar iconos o imágenes a partir de un texto, dentro de Figma.
Recientemente salió la versión Beta pública del proyecto Galileo AI que permite generar el diseño de un UI a partir de un prompt, generar variaciones de este diseño y luego exportarlo Figma. Esta herramienta permite explorar opciones de forma muy rápida, pero si no queremos generar una nueva versión con el modelo de AI, sus capacidades de edición son muy limitadas (hay que exportar el diseño a Figma para poder editarlo de forma más detallada). Habrá que ver si Galileo AI acaba siendo un complemento muy potente para la fase de ideación, o si acaba convirtiéndose en una herramienta que puede utilizarse sin acabar en Figma.
En todos estos casos, el usuario de estas herramientas es un diseñador UI.
Pero en los últimos meses también se han publicado varias herramientas que permiten generar de forma rápida y directa no un diseño en una herramienta de diseño sino un UI y el código que lo implementa. Dos ejemplos son tldraw-makereal y v0.dev. En el primer caso podemos generar el UI y el código a partir de un boceto; en el caso de v0.dev podemos generarlo a partir de un texto.
Estas herramientas son interesantes porque con ellas podemos llegar a implementar un UI de forma muy rápida sin utilizar una herramienta de diseño. ¿Quién será el usuario v0.dev o makereal? ¿Podrán o querrán los ingenieros de front end generar UIs básicos sin depender de sus compañeros de diseño? ¿Podrán los diseñadores generar diseños que se podrán renderizar en un navegador sin depender de sus compañeros ingenieros para implementarlos en código? En ambos casos el usuario sigue sobre todo un proceso iterativo de generación, en lugar de editar un diseño.
En lo que sigue explicamos tldraw-makereal, que surge del proyecto tldraw, y probamos cómo funciona para generar un diseño UI. Finalmente comentamos nuestra expectativa sobre cuál será su uso.
TLDRAW – la herramienta
tldraw es un whiteboard colaborativo en el navegador. Tiene un interfaz gráfico muy sencillo y accesible. Los diseños o componentes pueden ser exportados como png, svg o json. Además, no hace falta registrarse para empezar a utilizarlo y la experiencia de uso es muy buena.
Podemos ver tldraw como una alternativa a Miro o Figjam.
Pero además de ser una herramienta que se utiliza en el navegador, tldraw también tiene una librería React que puede ser utilizada para integrar en una aplicación lo que llaman un infinite canvas.
Si alguien está desarrollando una aplicación y necesita un infinite canvas, en lugar de desarrollarlo internamente puede simplemente integrar la librería de tldraw.
Como dice en un post el CEO de tldraw “the website is essentially a big demo of our actual product, which is the software library that powers the application’s canvas. This library is what we mean by the tldraw SDK.”
El canvas de tldraw ya ha sido implementado por algunas webs y aplicaciones, como puede verse aquí y aquí.
Proyecto open source y empresa
tldraw es un proyecto open source lanzado en 2021. Ha conseguido una adopción significativa y su repositorio en GitHub tiene actualmente más de 30k estrellas y casi 2k forks.
En abril 2023 lanzaron la segunda versión de tldraw.
En nov-2022 anunciaron el cierre de una ronda seed de 2,7M$, liderada por Lux Capital y en nov-2023 anunciaron una nueva ronda de $2M liderada por sus inversores existentes.
En dic-23 anunciaron cambios en la licencia de uso de su software. El aspecto fundamental que introduce la nueva licencia es que cuando la aplicación que integre tldraw sea propiedad de una empresa, esta empresa tendrá que comprar una licencia de pago.
Makereal
En noviembre 2023 tldraw publicó la primera versión de makereal, una versión de su whiteboard que integra GPT4 y que permite generar el código para implementar un UI funcional a partir de un esbozo (un wireframe) hecho en el canvas tldraw. En este link puede verse un ejemplo.
Una vez hecho un esbozo de un UI en el whiteboard, makereal genera una imagen y llama a GPT4 para que convierta esta imagen en código, que es renderizado luego dentro del canvas. Lo interesante de este enfoque es que, después de haber generado un UI, el usuario puede escribir cambios que quiere realizar y entonces seleccionar tanto este texto como el UI generado previamente y hacer que makereal genere una nueva versión de la UI.
La promesa de una herramienta como makereal es que permite ir de forma muy rápida desde un esbozo visual (un wireframe) al código HTML/CSS de un UI funcional que luego puede ser copiado a un repositorio de código o exportado a una plataforma como Replit o Sandbox.io, donde puede ser publicado.
tldraw y makereal han tenido una adopción significativa y algunos usuarios están desarrollando contenido que complementa la herramienta. Un usuario por ejemplo ha creado un wireframe kit con una colección de iconos y componentes que gráficos reusables que facilitan el diseño de un UI.
Una prueba con makereal
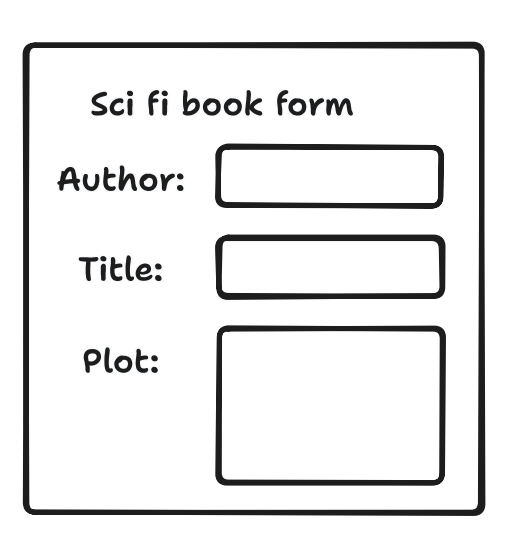
Para probar makereal, primero hemos dibujado este esbozo muy simple en el canvas:

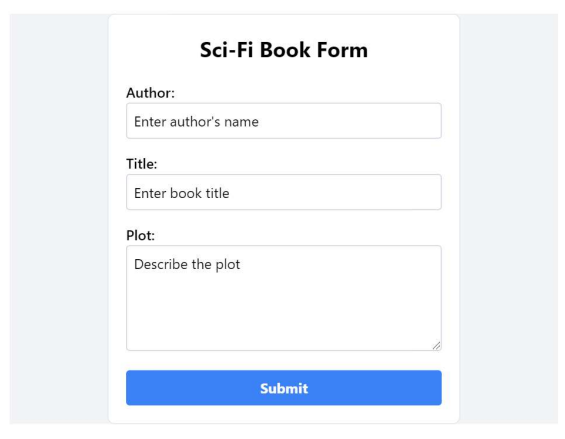
Luego le hemos pedido a makereal que implemente un UI como este esbozo; obtenemos el siguiente resultado:

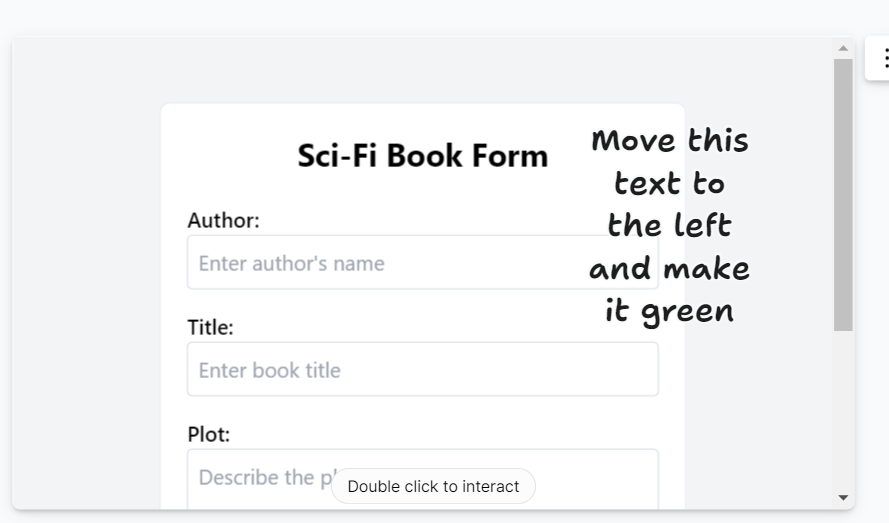
Podemos escribir un texto sobre este UI para especificar cambios queremos hacer en la siguiente iteración:

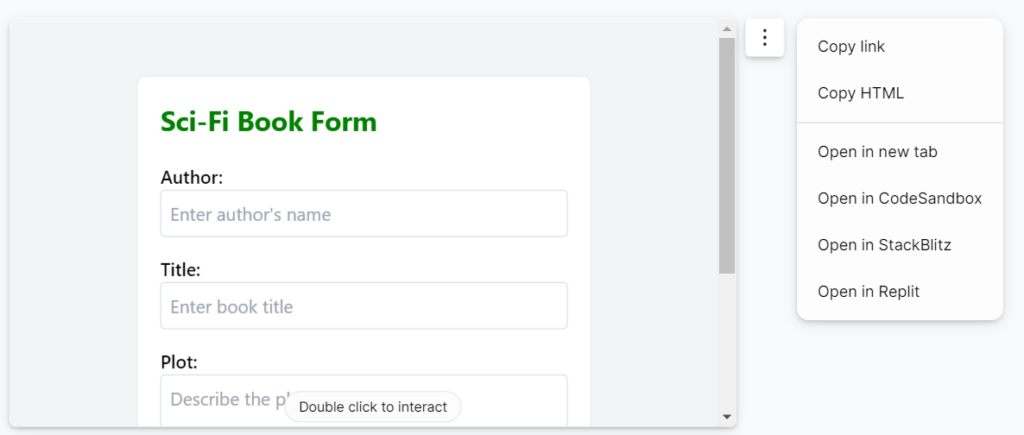
Obtenemos la siguiente variación. Como se muestra en la imagen, es posible exportar el HTML del UI generado.

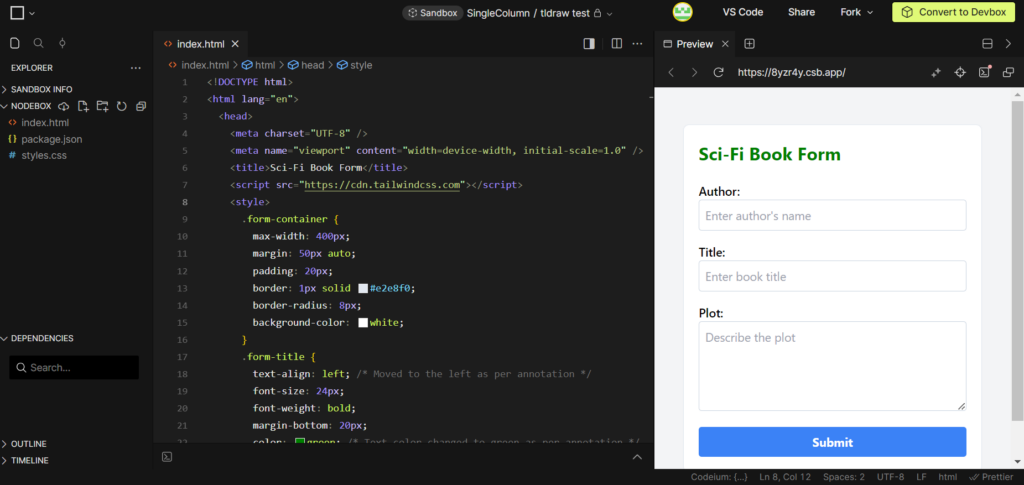
En la imagen siguiente se muestra el mismo UI renderizado a partir del código exportado a CodeSandbox:

¿Para quién es makereal?
Makereal es muy fácil de utilizar y permite generar un UI de forma rápida, así como variaciones sobre él. Lo interesante es que el proceso empieza en un canvas, donde el usuario puede diseñar un esbozo, y no empieza con un prompt, como sí hacen otras herramientas que han surgido en los últimos meses (p.e. v0.dev). Esto será una opción mejor para aquellas personas que prefieren dibujar lo que tienen en mente más que describirlo.
El proceso para editar un UI es distinto que con una herramienta de diseño. Con makereal no modificamos el UI sino que generamos nuevas versiones a partir de las especificaciones que le damos a la herramienta, donde una de las especificaciones es que parta de la versión anterior. Quizás será un enfoque más atractivo para equipos pequeños que no cuentan con un diseñador o para ingenieros que quieren implementar un UI básico de forma rápida (quizás para un proyecto personal o una herramienta interna).