Herramientas como GitHub Copilot y ChatGPT están cambiando la forma en que muchos programadores abordan sus tareas diarias. Sin embargo, nos preguntamos: ¿En qué medida una persona que tiene algo de experiencia en programación pero que no es un desarrollador profesional puede beneficiarse de estas innovaciones?
En este artículo, compartimos nuestra experiencia usando Cursor AI, un editor de código potenciado por Large Language Models (LLMs) que puede transformar la manera en que programamos. Nuestro objetivo es desarrollar una aplicación sin ser expertos en programación y ver hasta qué punto esta herramienta puede facilitar ese proceso.
¿Qué es Cursor AI?
Cursor AI es un editor de código basado en Visual Studio Code que integra LLMs avanzados, como GPT-4, GPT-4 Turbo, Claude y su propio modelo personalizado Cursor-small. Estas integraciones nos ofrecen funcionalidades que van más allá del simple autocompletado de fragmentos de código, proporcionando una experiencia de programación más intuitiva y eficiente.
Imaginemos poder describir en lenguaje natural lo que queremos que haga nuestro código, y en cuestión de segundos obtener no sólo sugerencias, sino también mejoras, correcciones de errores y documentación generada automáticamente. Cursor AI hace que todo esto sea posible, acercando la programación a equipos con diversos niveles de experiencia.
Comparación con otras herramientas de programación asistida por LLMs
El panorama de las herramientas de programación asistida por LLMs es amplio. Comparar Cursor AI con otras soluciones nos ayuda a entender por qué es una opción diferencial.
GitHub Copilot es posiblemente la herramienta más conocida y con mayor adopción en esta categoría. Desarrollado en colaboración entre GitHub y OpenAI, Copilot ha logrado una amplia adopción entre desarrolladores profesionales y aficionados, superando los 2bn$ de ARR. Parte del éxito también se debe al lanzamiento de Copilot Workspaces, que permite la colaboración multi usuario en tiempo real para equipos de desarrollo.
Sin embargo, Copilot se centra principalmente en el archivo en el que se está trabajando el usuario, proporcionando sugerencias dentro de este contexto limitado; no tiene en cuenta el resto de archivos y variables del codebase del usuario, capacidad en la que destaca Cursor AI, permitiendo interacciones en lenguaje natural más profundas y cambios que afectan a múltiples archivos, si bien todo a nivel local.
TabNine proporciona autocompletado basado en patrones aprendidos y es compatible con múltiples lenguajes y entornos. Es popular entre programadores que desean sugerencias rápidas sin configuraciones complejas. Aunque efectivo en sugerencias de código, carece de las capacidades de edición a nivel de proyecto y de interacción en lenguaje natural que posee Cursor AI. Esto limita su utilidad para quienes necesitan manejar modificaciones globales y buscan una asistencia más interactiva.
Replit Agents permite interactuar con el entorno de programación a través de agentes basados en LLMs, especialmente en entornos online y colaborativos. Es utilizado frecuentemente por educadores, estudiantes y desarrolladores que trabajan en proyectos compartidos en la nube. Aunque comparte con Cursor AI la interacción en lenguaje natural, Replit Agents está más orientado al desarrollo online y carece de la integración profunda con el entorno local y la asistencia en el terminal que ofrece Cursor AI, lo que puede ser limitante para equipos que requieren un control más completo sobre su entorno de desarrollo.
Devin es una herramienta desarrollada por Cognition.ai que ofrece un enfoque diferente. Devin se centra en proporcionar respuestas instantáneas y en guiar a los desarrolladores a través de preguntas relacionadas con el contexto del código y la solución de problemas, muy similar a tener un mentor especializado disponible en todo momento. Su valor radica en la integración directa con herramientas como Slack, lo que facilita la colaboración en equipo en tiempo real.
A diferencia de Cursor AI, Devin no se enfoca tanto en la generación de código desde cero, sino en la resolución de tareas en paralelo sobre un codebase de cierta complejidad, como tareas de refactorización o migración de código, resolución de issues o Slack requests.
Nuestra experiencia con Cursor AI
Aunque no somos desarrolladores profesionales, tenemos algo de conocimiento de programación. Queremos poner Cursor AI a prueba, para ver si podemos construir algo de cierta complejidad. Aunque hay numerosos tutoriales y demostraciones online que muestran proyectos sencillos o “side projects”, nuestra intención es ir más allá y desplegar una aplicación con front-end y back-end.
Decidimos trabajar en una aplicación que nos permita visualizar modelos 3D via web. Este proyecto requiere conectarnos a varias APIs y desarrollar un front-end con cierta complejidad. Queremos ver hasta qué punto Cursor AI puede ayudarnos en este desafío.
Desarrollo del proyecto
Nuestro objetivo es crear un motor web basado en Three.js que permita renderizar objetos 3D e interactuar con ellos. Le pediremos a Cursor AI que lo construya usando React, TypeScript, y Vite; y que utilice librerías como React Three Fiber, Three.js y luma-web.
Paso 1: Generación de la estructura del proyecto
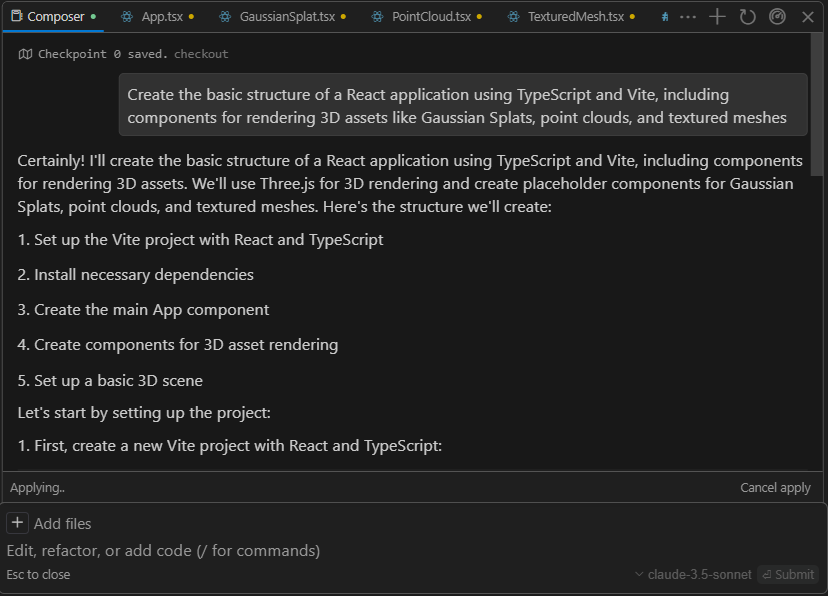
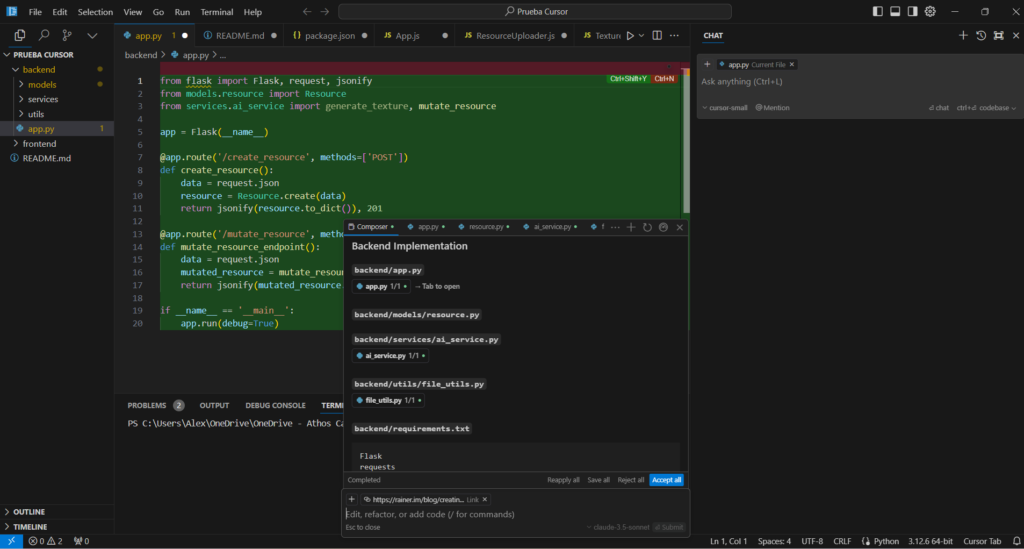
Comenzamos pidiéndole al Composer de Cursor AI que genere la estructura de archivos necesaria para nuestra aplicación. Para activar el Composer, utilizamos el atajo de teclado Control + P. Una vez abierto, introducimos el siguiente prompt en inglés:
“Create the basic structure of a React application using TypeScript and Vite, including components for rendering 3D assets like Gaussian Splats, point clouds, and textured meshes.”

Como vemos arriba, Cursor AI procesa nuestra solicitud, crea una propuesta de estructura para nuestra aplicación (que se traduce en una estructura de carpetas y archivos), y nos da una explicación sobre la estructura propuesta.
Antes de aplicarla, tenemos la opción de revisar los cambios sugeridos.
Cursor AI siempre muestra en verde el nuevo código propuesto y en rojo el código a eliminar o modificado. En la imagen inferior, como estamos viendo un archivo nuevo propuesto, todo el código está marcado en verde. Esto nos permite entender exactamente qué archivos se han creado (todo el código es verde) y qué cambios se van a realizar sobre archivos existentes.
Si no aceptamos los cambios, se vuelven a borrar los nuevos archivos y código que se había generado.

Tenemos la posibilidad de aceptar o rechazar cada cambio individualmente. Esta funcionalidad es muy útil, ya que nos da control total sobre el código que se introduce en nuestro proyecto. Tras revisar y aceptar los cambios, la nueva estructura de archivos y componentes se aplica, sentando las bases de nuestra aplicación.
Paso 2: Interacción con el Chat de Cursor AI
Para resolver dudas y refinar funcionalidades, utilizamos el Chat de Cursor AI, que se activa con el atajo Control + L.
Le planteamos varias preguntas en inglés:
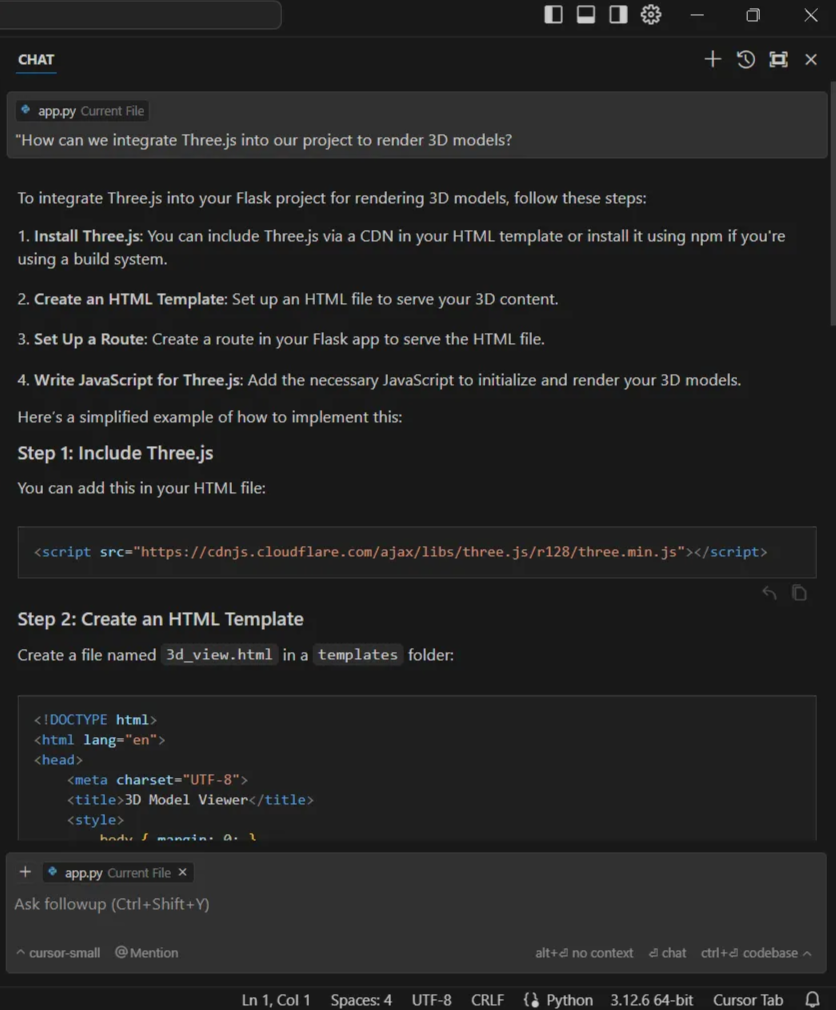
- “How can we integrate Three.js into our project to render 3D models?”
- “How can we integrate luma-web to enhance the rendering performance of large-scale point clouds?”
- “How do we handle transformations like scaling and rotating Gaussian Splats in the scene?”

Cursor AI nos proporciona respuestas detalladas, incluyendo fragmentos de código y recomendaciones sobre buenas prácticas. Esta interacción nos permite avanzar más rápidamente y entender mejor las tecnologías involucradas.
Paso 3: Uso de la Terminal asistida por Large Language Models
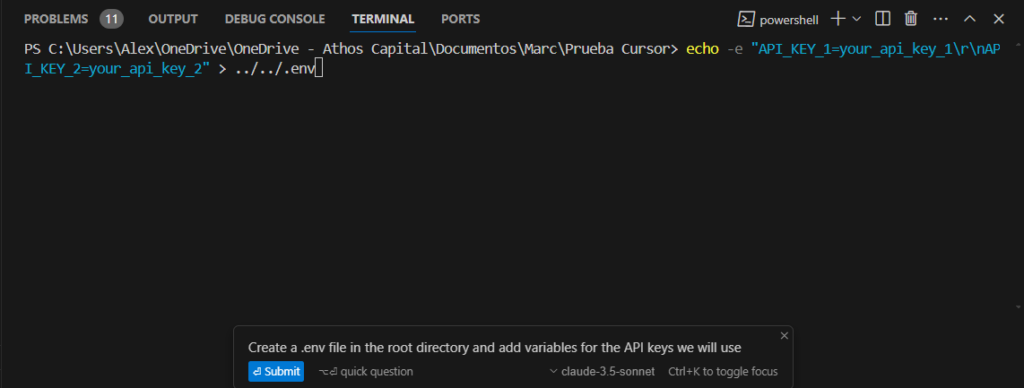
Necesitamos crear un archivo especial (un fichero de entorno) para guardar de forma segura las claves que nos permiten conectarnos a las APIs, sin tener que poner esa información directamente en nuestro código. Aprovechamos la Terminal de Cursor AI. Para interactuar con ella mediante lenguaje natural, hacemos clic en la terminal y pulsamos Control + K. Le indicamos:
“Create a .env file in the root directory and add variables for the API keys we will use.”

Cursor AI genera y ejecuta el comando adecuado, creando el archivo .env y preparándolo para que añadamos nuestras credenciales. Este archivo nos permite mantener nuestras claves privadas fuera del código público, aumentando la seguridad y facilitando el manejo de información sensible. Esto simplifica el proceso y nos evita posibles errores al manejar archivos y comandos de terminal.
Paso 4: Iteraciones y mejoras con Composer
Llegados a este punto hemos conseguido montar un motor que renderiza 3D, y hemos conseguido desplegarlos (detalles más abajo) para ver como quedaría:

Pero en esta implementación la capacidad de interacción es nula y aún no podemos importar nuevos modelos. Queremos añadir nuevas funcionalidades y optimizar las existentes. Una de las ventajas de Cursor AI es que podemos solicitar cambios tanto a nivel general del proyecto como en archivos específicos. En este caso, decidimos mejorar un componente concreto. Activamos el Composer con Control + P y le solicitamos:
“Refactor the
RenderEnginecomponent to support dynamic rendering of Gaussian Splats, glTF assets, and point clouds, and add controls for easy navigation through the scene.”
Cursor AI entiende que queremos modificar específicamente el archivo RenderEngine.tsx. Realiza los ajustes necesarios en el código de ese archivo, modificando el componente y los archivos asociados. Implementa los controles de navegación y el render de los activos 3D, permitiendo al usuario rotar, escalar y mover los objetos de manera interactiva.
La capacidad de dirigir al Composer hacia archivos o áreas específicas del proyecto nos permite tener un control más preciso sobre las modificaciones. Esto es especialmente útil cuando queremos asegurarnos de que ciertos cambios no afecten a otras partes del código.
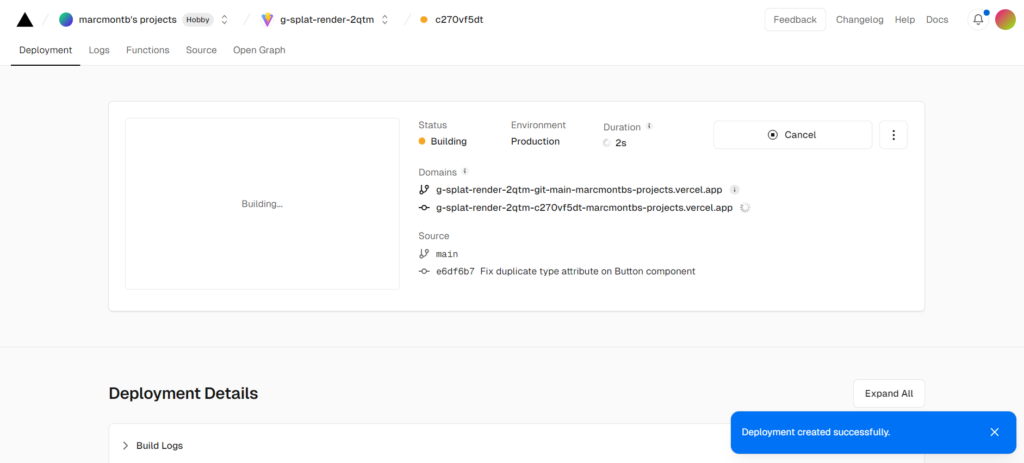
Paso 5: Deployment y resultado final
Tras completar las funcionalidades principales y realizar varias iteraciones con Cursor AI, estamos listos para desplegar nuestra aplicación y ver el resultado final. El proceso de despliegue es un paso crucial que nos permite poner nuestra aplicación a disposición de otros usuarios.
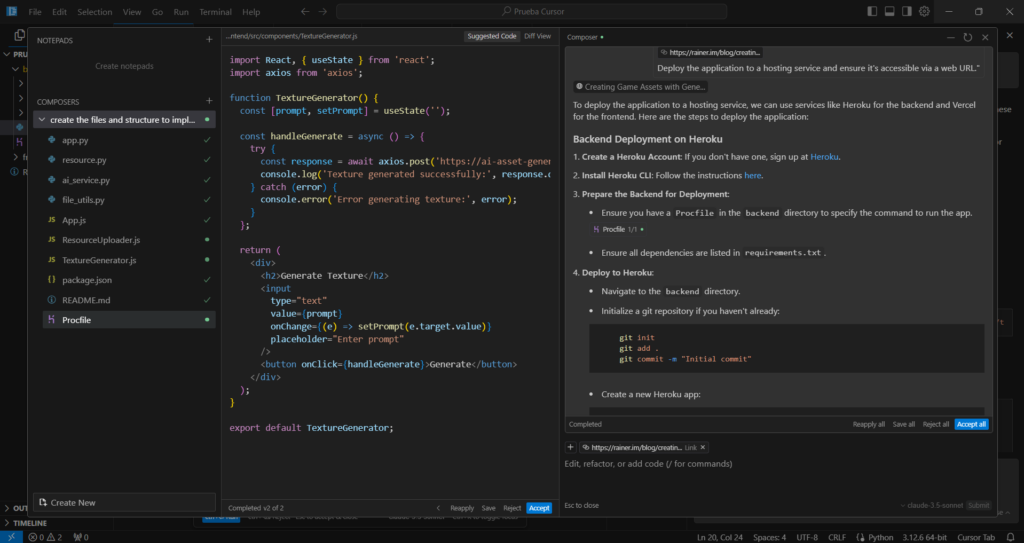
Activamos el Composer y le pedimos:
“Deploy the application to a hosting service and ensure it’s accessible via a web URL.”

Cursor AI nos guía paso a paso en el proceso de despliegue. Nos ayuda a conectar el proyecto a Github y el backend a Heroku, para posteriormente desplegar la app en Vercel. Este último paso suele dar algunos problemas de dependencias, y en nuestro caso no fue una excepción, pero pasándole los errores a Cursor conseguimos que acabara funcionando:

Desplegamos la aplicación en el siguiente link: https://sprinkle-render.vercel.app/
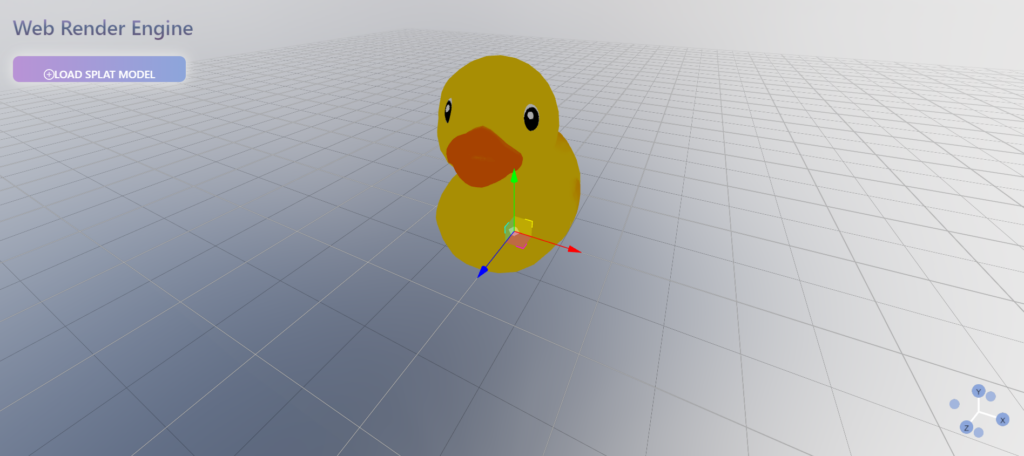
Una vez finalizado el despliegue, accedemos a la URL proporcionada y comprobamos que nuestra aplicación funciona correctamente. De momento podemos visualizar y interactuar con modelos 3D .splat, es decir, mondelos generados con la tecnología Gaussian Splatting, que permite correr modelos 3D de alta precisión en entornos web y se apoya en la librería Three.js.
La aplicación incluye por defecto un par de objetos para manipular; uno es un pato de goma:

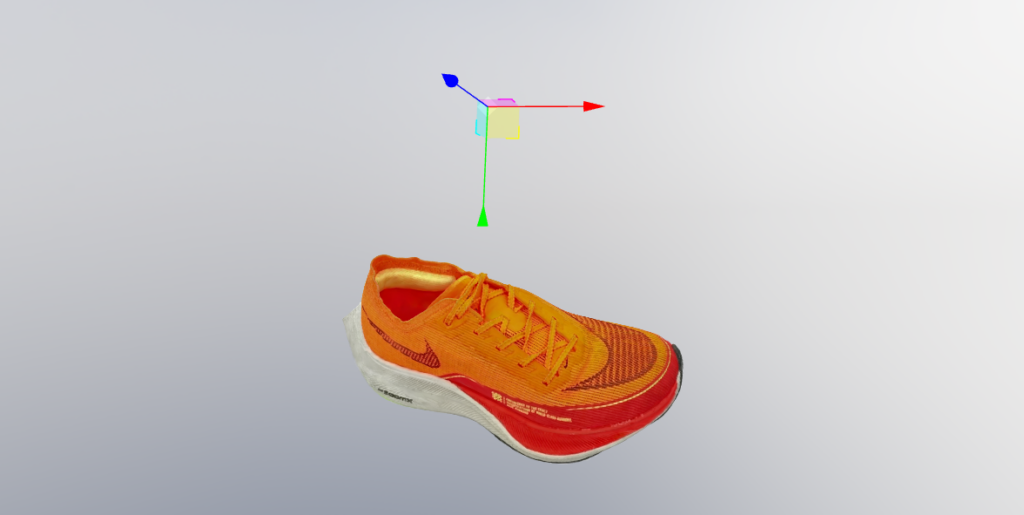
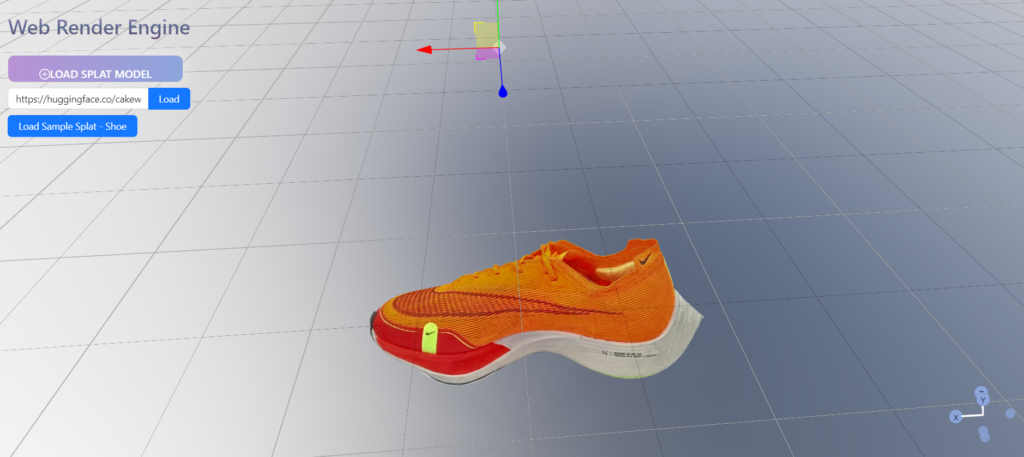
Y el otro es una zapatilla Nike donde se puede apreciar mejor los detalle de Gaussian Splatting:

Es gratificante ver cómo, partiendo de una idea y apoyándonos en Cursor AI, hemos podido desarrollar y desplegar una aplicación completa que incluye tanto el frontend como el backend. Este proyecto nos demuestra el potencial de las herramientas basadas en LLMs para facilitar el desarrollo de software, incluso para aquellos que no somos expertos en programación.
¿Qué extraemos de nuestras pruebas?
En primer lugar, Cursor AI nos ha permitido abordar tareas que, de otro modo, habrían sido muy difíciles para nosotros o nos habrían llevado mucho más tiempo.
Una de las principales ventajas es que Cursor AI nos permite implementar proyectos sin necesidad de entender en detalle cada aspecto del código. Podemos enfocarnos en la estructura global y la arquitectura de lo que estamos construyendo, aprendiendo y consolidando ese conocimiento a medida que avanzamos. Esta capacidad de construir y aprender en paralelo es uno de los grandes beneficios de Cursor y de los asistentes de código en general.
Cuando nos encontramos con errores o problemas, la herramienta nos permite proporcionar el mensaje de error y nos ayuda a identificar y corregir la causa. Es verdad que no todo funciona correctamente desde el primer intento, pero Cursor AI nos apoya en el proceso de depuración y mejora continua.
Cursor nos evita invertir tiempo en tareas repetitivas o de refactorización manual. La herramienta automatiza estos procesos, lo que acelera el desarrollo.
Todo esto convierte a Cursor AI en una solución valiosa para una amplia gama de personas. Tanto a desarrolladores principiantes como a expertos, y a equipos multidisciplinarios, la herramienta aporta beneficios concretos que mejoran la eficiencia y la calidad del trabajo realizado.
Conclusiones y perspectivas de futuro
Cursor AI es, en esencia, un copiloto y no un agente autónomo. Es decir, actúa como un asistente que ayuda al usuario a programar lo que desea, pero requiere que el usuario pueda leer y revisar el código generado. Aunque el usuario puede delegar cada vez más en la herramienta, sigue siendo fundamental que mantenga el control sobre el proceso, asegurando que los proyectos cumplan con estándares de calidad. Además, el desarrollador debe valorar las implicaciones éticas de cada implementación y entender el contexto en el que el software operará, ya que la responsabilidad sobre el producto final siempre recae en el ser humano.
La colaboración entre humanos y máquinas en el desarrollo de software promete una era de creación acelerada. Herramientas como Cursor AI no solo aumentan la eficiencia, sino que también expanden las posibilidades creativas al liberar tiempo y recursos que antes se destinaban a tareas rutinarias. Sin embargo, debemos seguir cultivando nuestras habilidades y conocimiento para aprovechar al máximo estas herramientas, garantizando que el uso de la automatización se realice de manera ética y responsable.
Si has experimentado con Cursor AI u otras herramientas similares, cuéntanos tus experiencias y reflexiones.