Introducción
Las herramientas internas son fundamentales para la productividad y el buen funcionamiento de cualquier empresa. Son el software desarrollado y utilizado dentro de una organización para ayudar operacionalmente, y incluye desde GUIs para bases de datos hasta wikis para empleados, siendo altamente personalizadas para los procesos de una organización. A medida que las empresas crecen en tamaño y personal, la inversión en el desarrollo de estas herramientas aumenta proporcionalmente. Compañías entre 5K-10K empleados gastan 40% del tiempo de sus equipos de ingeniería en herramientas internas, mientras que la cifra para compañías con menos de diez empleados es de menos del 20%.
En este artículo atacaremos el sector de las herramientas internas desde el punto de vista “low code”, una metodología de software development que combina interfaces visuales intuitivas con una programación mínima. Entraremos también a diferenciar entre los conceptos low code y no code, destacando sus usuarios objetivo, diseño y funcionalidades y profundizaremos en cómo estas tecnologías están transformando el desarrollo de herramientas internas, facilitando la creación de aplicaciones personalizadas en diversos contextos. Finalmente, entraremos a explorar en detalle una de las plataformas más populares, Retool, que ejemplifica la evolución y el impacto del low code en la industria del software.
¿Qué es el low code?
El low code consiste en el desarrollo de software a través de una interfaz visual de drag-and-drop con una lógica de construcción simple y una UI intuitiva. El término low-code fue utilizado por primera vez por Forrester Research en 2014, aunque los primeros players del segmento pese a no haberse etiquetado como tal fueron fundados a partir del 2001, como OutSystems (2001) y Mendix (2005).
El objetivo principal de low code es reducir la cantidad de “programación manual” (es decir, código hecho desde cero) o en el IDE a partir de librerías, y aumentar la cantidad de código y componentes reutilizables. El low code es altamente modular, lo cual permite que cuando usas el IDE visual para construir un componente, es fácil reutilizar ese componente en diferentes situaciones.
La razón por la que se llama “low code” (en oposición a “no code”, que abordaremos en la siguiente sección) es que el desarrollo low code se divide aproximadamente en 80:20 entre programación visual y programación manual. Construyes alrededor del 80% de tu aplicación usando una UI low code y luego programas los últimos detalles con código en función de tus necesidades de personalización.
La nueva generación de herramientas low-code para desarrollo incluye plataformas como Retool (2017), Appsmith (2019) o Budibase (2019), donde el target son ingenieros de software, y que pese a ser intuitivas, tienen una cierta barrera de entrada para cualquiera que no haya creado antes una aplicación o escrito código.
Low code vs. no code: diferencias y similitudes
¿Qué es el no code?
Si decimos que el low code es la minimización de la programación manual, entonces el no code es la eliminación por completo de la programación manual.
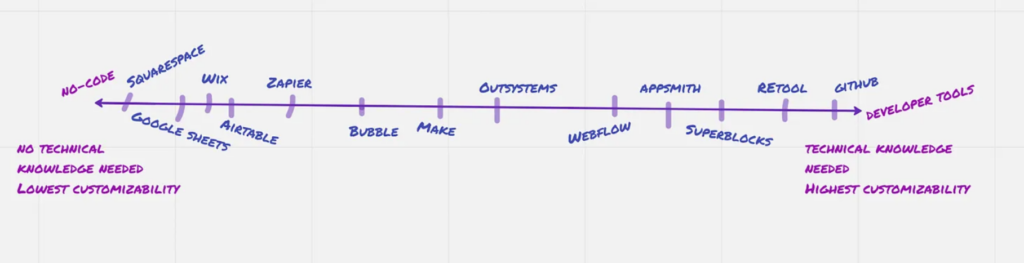
Una parte importante de la comunidad no-code está típicamente compuesta por personas ajenas al desarrollo de software o al menos no programadores. Para aplicaciones web, esto incluye plataformas como Bubble (2012) o Softr (2019), que permiten crear aplicaciones desde cero (full stack en el caso de Bubble) sin tener nociones de programación. O soluciones como Airtable (2012) y Zapier (2011), que te permiten por ejemplo crear un CRM o automatizar procesos sin necesidad de saber programar.
No code también utiliza un constructor de workflows visual y un IDE, pero no requiere, o aún más importante, no permite a los desarrolladores programar nada altamente personalizado. Esta es la diferencia fundamental entre los dos tipos de tecnologías. Presentaremos ahora algunas diferencias más específicas.
Low code vs. no code
- Usuario objetivo: Low code está destinado a usuarios técnicos: desarrolladores e ingenieros, y también usuarios empresariales semi-técnicos. Dado que el low code implica la necesidad de programar alguna parte, muchas herramientas low code aún requieren que los desarrolladores de software se encarguen del desarrollo o se ocupen de los detalles finales. No code, por otro lado, está enfocado en usuarios empresariales.
- Diseño: Las plataformas low code todavía dependen de programación manual para construir la arquitectura de software, ya que eso permite una mayor personalización y flexibilidad. No code tiende a establecer muchos guardarraíles para ayudar a cualquiera a construir flujos de trabajo y agregar lógica al programa. Pero esos mismos guardarraíles eventualmente dificultan personalizar la aplicación cuando necesitas hacerlo.
- UI: El low code proporciona una mayor flexibilidad en el diseño del UI de una aplicación, permitiendo a los desarrolladores agregar código escrito por ellos a los componentes que ya ofrece la herramienta low code, mientras que no code es un sistema limitado que tiende a encerrar a los usuarios en la UI existente y sus posibilidades. Las ramificaciones de este bloqueo varían dependiendo de la plataforma que elijas.

Commonalities de las plataformas low code
Low code es una extensión natural de los web frameworks, las librerías de componentes y la larga tradición de reutilizar trabajo preconstruido y agregar matices que son únicos para cada producto. Los desarrolladores siempre han aspirado a más componibilidad (composability), y empresas enteras se han construido sobre esta idea: compañías API-first como Twilio y package managers como npm.
En ese sentido, una plataforma de desarrollo low code es más una continuación de esta tradición, y consta de tres componentes principales:
- Un entorno de desarrollo integrado (IDE) visual: Este es el núcleo de una plataforma de desarrollo low code. Suele ser una interfaz drag-and-drop que los desarrolladores usan para modelar flujos de trabajo y declarar lógica. También pueden usarla para agregar código escrito a mano. Típicamente, los desarrolladores usan el IDE para crear la mayor parte de la aplicación y luego finalizan los últimos detalles o funcionalidades con código personalizado.
- Conectores: Dependiendo de la plataforma low code, varios tipos de conectores integran la plataforma con una variedad de servicios de back-end, bases de datos y APIs. Estos proporcionan extensibilidad y funcionalidad aumentada. Los desarrolladores tienden a priorizar los conectores porque la utilidad de una plataforma low code está directamente relacionada con lo que se integra. Algunas de las primeras plataformas low code carecían de funcionalidades de conexión, dejando a los desarrolladores con soluciones alternativas innecesarias o requisitos incumplidos, e impidiendo una mayor adopción por parte de estos.
- Gestor del lifecycle de aplicaciones: Si una plataforma low code promete resultados robustos que igualan a los producidos con código, entonces necesita incluir una buena gestión del lifecycle de las aplicaciones que se construyen: herramientas para el debugging, despliegue y mantenimiento de código a través de testing, staging y producción (pasos necesarios para construir cualquier aplicación, sin importar cómo se construya).
Caso de uso: Herramientas internas
Uno de los casos de uso principales del low-code, y en el cual nos vamos a centrar en este post, es el desarrollo de herramientas internas. Las herramientas internas son aplicaciones construidas por tus compañeros de equipo, para tus compañeros de equipo: cualquier cosa que no sea de cara al usuario. Es muy común que las empresas compren software para uso interno en forma de SAAS cuando es posible, pero a veces es muy caro o simplemente no hace lo que necesitas que haga.
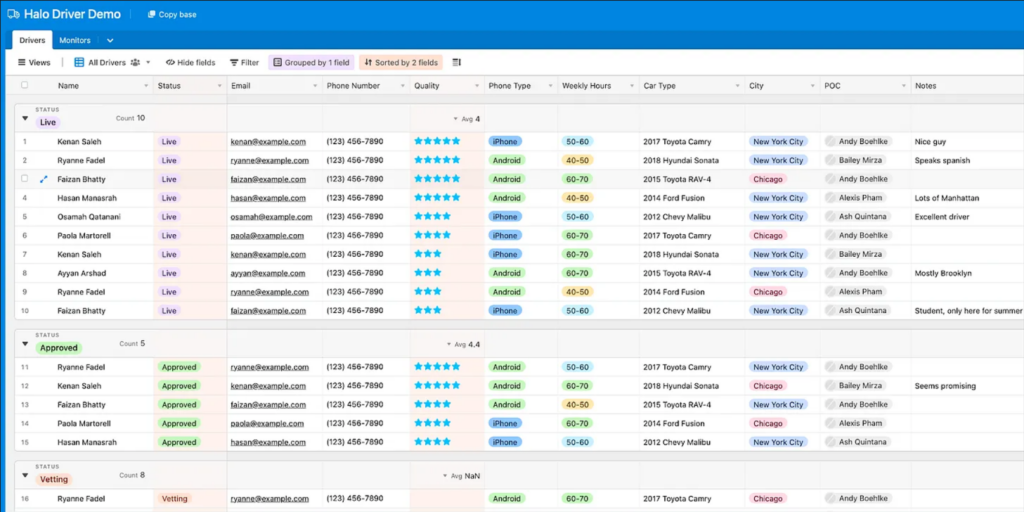
Si solo necesitas un CRM simple con algunos informes personalizados, podrías usar algo como Airtable para crear una base de datos tipo hoja de cálculo, pero también agregar fácilmente formularios, integraciones con Slack, etc., y algo de análisis de datos (Google Sheets también puede ser una buena opción). Esto puede ser construido por alguien que no sabe programar.

Es súper rápido y fácil de configurar, pero tiene sus limitaciones. Lo que ves aquí es lo que obtienes, una interfaz tipo hoja de cálculo con opciones de personalización para la entrada de datos y los tipos de datos. Puedes construir un poco sobre Airtable usando su constructor de interfaces, pero es una opción bastante limitada.
Pasando ahora al espectro low-code, veamos un ejemplo más complejo, donde los desarrolladores podrían involucrarse. Pongamos que necesitas una gran base de datos de todo el historial de pedidos de tus clientes y necesitas emitir reembolsos. En este caso, usar una plataforma no code como Airtable, Google Sheets o Notion no sería suficiente, como mucho podríamos crear la base de datos, pero nos quedaríamos cojos a nivel de funcionalidades.
Más allá de la base de datos, necesitamos una serie de integraciones y un frontend flexible y personalizado; aquí es donde entran en juego las plataformas más avanzadas ya comentadas como Appsmith y Retool; podríamos usar Retool por ejemplo para crear una UI básica para interactuar con la base de datos sin tener que hacer queries, cambiar el estado de un pedido, e incluso integrar la UI con la API de Stripe para emitir reembolsos directamente, y obtener algo parecido a la siguiente imagen:

Si eres un ingeniero experimentado, puedes construir algo básico como esto en solo unos minutos (con unos minutos adicionales para acostumbrarte a la plataforma), y puedes usar código para extender tu aplicación y crear algo mucho más complejo dedicándole un par de horas más.
Retool
Pasamos ahora a centrarnos en Retool y en por qué es una de las soluciones low code más populares para developers que quieren construir herramientas internas.
¿Qué es Retool?
Retool es un editor low-code drag and drop con una gran cantidad de componentes preconstruidos para construir aplicaciones internas CRUD (create, read, update, delete) lo más rápido posible. Para poder usar esta herramienta, se asume algo de experiencia con los siguientes conceptos técnicos:
- Solicitudes HTTP y cómo llamar a APIs con ellas.
- Bases de datos: cómo conectarse y realizar consultas.
- Javascript y SQL.
Si cumples con estos tres requisitos, estas listo para usar Retool y mejorar tu productividad.
Contexto
David Hsu fundó Retool en junio de 2017. La idea inicial de Hsu era construir un competidor de Venmo en el Reino Unido, proyecto con el cual fue aceptado en el winter batch de YC de 2017. Durante YC se dieron cuenta de que sus costes eran demasiado altos desde el principio, la compañía estaba perdiendo dinero con cada pago que procesaba, quemando alrededor de $1K al día y en muy poco tiempo se vieron agotando el runway.
Decidieron pivotar con lo que les quedaba de caja. Después de realizar un brainstorming sobre nuevas ideas, se dieron cuenta de que habían invertido bastante tiempo en construir herramientas internas para su producto y que la mayoría de estas herramientas tenían una estructura similar.
Así nació la idea de Retool: querían abstraer componentes básicos como tablas, formularios, botones y conexiones a datos, comunes en la mayoría de las herramientas internas, permitiendo a los desarrolladores realizar un drag and drop de estos componentes en lugar de tener que construirlos cada vez desde cero. El equipo presentó este producto en el YC Demo Day de 2017, habiendo ya firmado a un cliente para un piloto de $1.5 millones.
¿Por qué es relevante?
Construir herramientas internas desde cero implica un grado alto de complejidad. Retool elimina las partes tediosas del desarrollo, como lidiar con librerías de interfaz de usuario (UI), unir fuentes de datos y configurar controles de acceso o el propio despliegue de la aplicación. A cambio, los equipos de ingeniería pueden desplegar herramientas internas más rápidamente y enfocarse más en construir el producto principal. En resumen, Retool te ayuda a construir un mejor back-office, más rápido.
Aunque un profesional no técnico podría llegar a construir algo con Retool, la belleza realmente está en su tecnicidad: los ingenieros pueden omitir los procesos repetitivos y usar su conocimiento sobre programación para construir aplicaciones altamente complejas y personalizadas que hacen exactamente lo que necesitan. Pero este enfoque de ‘herramienta para desarrolladores’ también requiere una nueva mentalidad, ya que realmente implica que los ingenieros se separen de sus prejuicios contra las herramientas low-code (generalmente basado en las limitaciones que han encontrado al usar no code) y adopten el drag and drop como un proceso más.
Aún así, quizás la principal razón por la que los desarrolladores temen a las herramientas low code es el riesgo del bloqueo de proveedor (vendor lock-in). Mientras que el desarrollo in-house es inherentemente flexible y extensible, el temor es que las plataformas low code tengan el potencial de encerrar a los desarrolladores en un ecosistema limitado, y es un drawback a tener en cuenta.
Producto
La plataforma de Retool consta de varios módulos, incluyendo una interfaz drag and drop para construir herramientas personalizadas, plantillas preconstruidas y una API para integrarse con otros sistemas. A continuación presentamos los más relevantes:
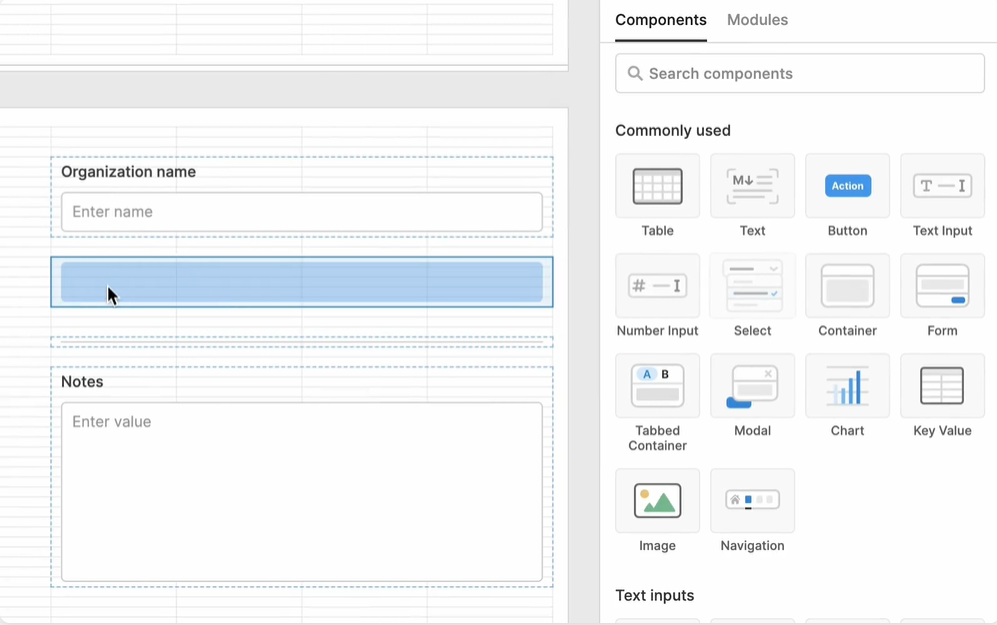
Components
Crear componentes de interfaz de usuario (UI) para tablas y formularios desde cero consume mucho tiempo. Retool ofrece más de 100 componentes de UI preconstruidos que los usuarios pueden arrastrar y soltar sin necesidad de ser un experto en frontend. Puedes usar los valores predeterminados que vienen por defecto, personalizarlos o programar lógica avanzada dentro de ellos usando Javascript y SQL. También se puede definir cualquier componente React personalizado y usarlo en Retool.

Datos
Retool se conecta a la mayoría de las bases de datos o a cualquier cosa con una API REST, GraphQL o gRPC para que los usuarios puedan trabajar sin problemas sobre cualquier fuente de datos que ya estén utilizando. También permite a los usuarios unir datos — por ejemplo, según Retool, un usuario puede “Leer datos de MongoDB, unirlos a Postgres con SQL y POSTear el resultado a la API de Stripe”.

Retool también ofrece Retool Database, una “base de datos PostgreSQL alojada por Retool que no requiere tiempo de configuración”, con una interfaz similar a una hoja de cálculo. Esto permite a los usuarios comenzar a construir herramientas internas sin tener que realizar el proceso lento y tedioso de aprovisionar una nueva base de datos o configurar una existente.
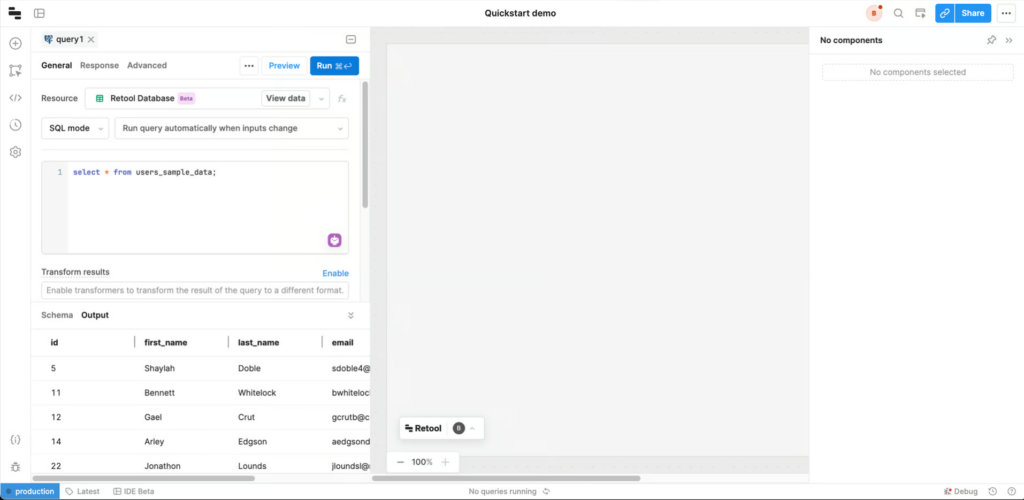
Queries
Las Queries permiten que las aplicaciones de Retool lean y escriban datos. Para generar un query y visualizar el resultado en una tabla que habremos creado con los componentes de UI, podemos entrar en Code en la barra lateral izquierda de Retool, y generar nuestro query con SQL, tal y como vemos a continuación:

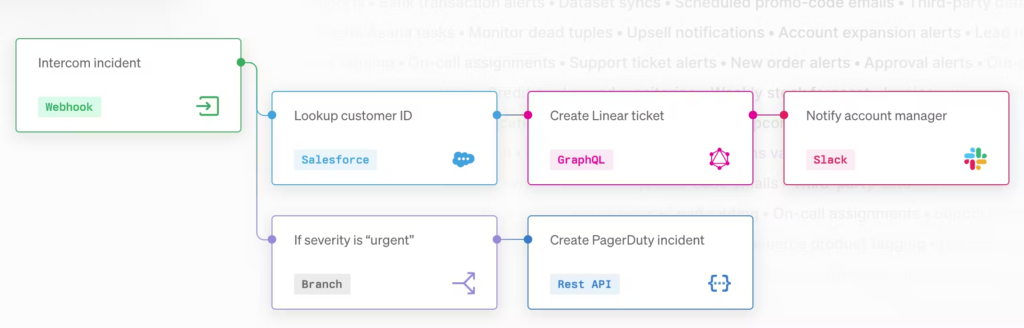
Workflow Builder
Retool Workflow facilita a los desarrolladores construir cron jobs, alertas personalizadas y tareas ETL. Permite a un usuario definir un trigger que iniciará un flujo de trabajo. El trigger puede iniciar consultas, manipulaciones y acciones. Esto funciona con el resto de los componentes de Retool y con cualquier aplicación de Retool. Los bloques preconstruidos drag and drop facilitan la construcción de procesos complejos. A continuación, se muestra un ejemplo de un flujo de trabajo de Retool que envía una notificación cada vez que se activa un incidente en Intercom.

Plantillas
Finalmente, Retool también cuenta con una librería de más de 400 plantillas ready-to-use para casos de uso comunes que facilitan que un usuario construya una herramienta interna en lugar de tener que empezar desde cero. Esta librería incluye plantillas para un CRM personalizado, una Herramienta de Reembolso de Stripe, un Panel de Control de PR de GitHub, un Notificador de Slack o un Panel de Administración de Rest API entre otros.
Como empezar a usar Retool
Para ver lo sencillo que resulta trabajar con Retool, veremos cómo construir una aplicación web de gestión de usuarios siguiendo una serie de pasos:
1. Creamos un Recurso
Retool puede interactuar con casi cualquier API o base de datos, e incluye integraciones nativas para muchas fuentes de datos diferentes. Después de configurar un recurso (una conexión con una fuenta de datos), puedes construir aplicaciones usando tus datos.
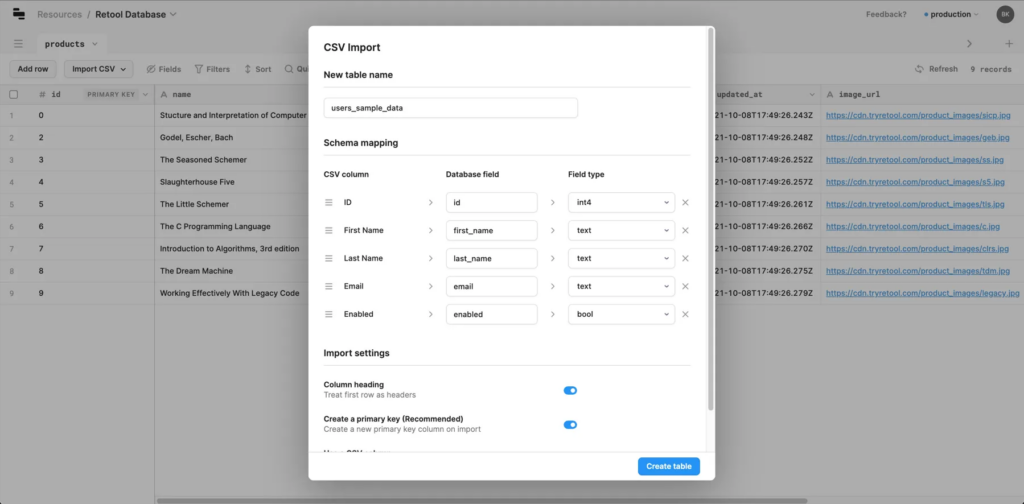
En este caso usaremos Retool Database como recurso, de la cual ya hemos hablado antes. En la imagen siguiente puede verse cómo importamos un fichero CSV y lo guardamos en el recurso de Retool Database al que nos hemos conectado. La tabla creada tiene 5 campos: ID, first_name, last_name, email y Enabled:

2. Creamos una Aplicación y generamos un query
Ahora que ya tenemos los datos con los que vamos a trabajar subidos, pasaremos a crear una aplicación.
Para crear la aplicación, hacemos clic en el logo de Retool en la parte superior izquierda para volver a la pestaña Apps. Luego hacemos clic en Create new > App, le ponemos el nombre que queramos y hacemos click en Create app.
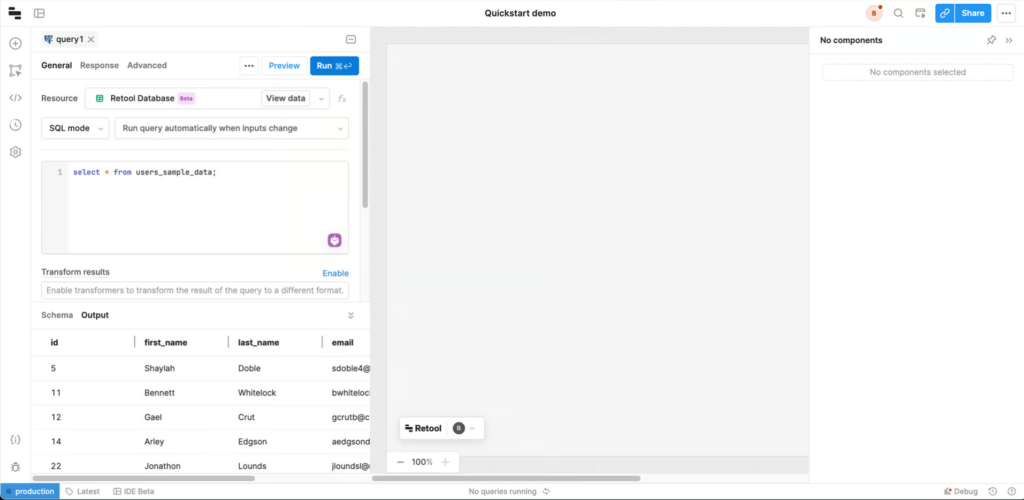
Una vez tenemos la app creada, tocaría crear un query (con los pasos previamente explicados) para seleccionar los datos con los que vamos a trabajar.

3. Añadimos funcionalidades: Dashboard y Search bar
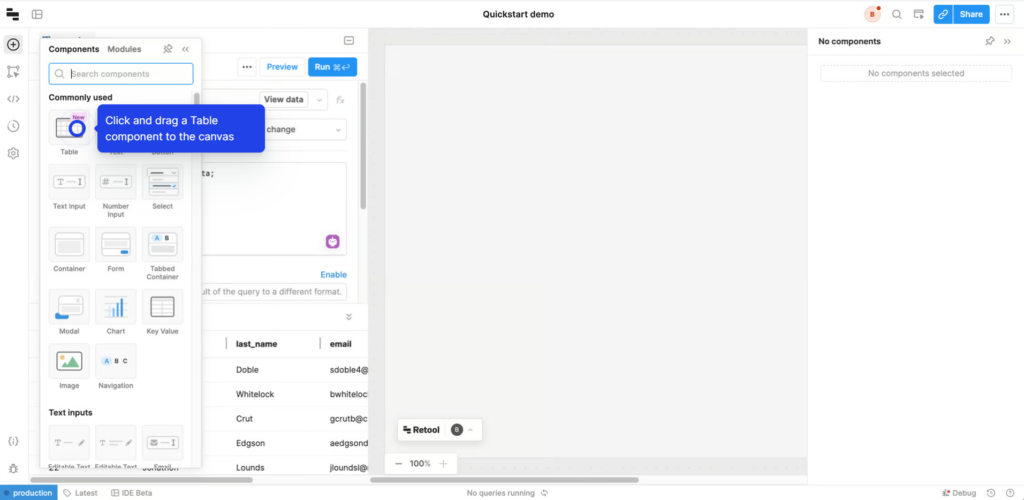
Ahora que tienes acceso a tus datos, puedes construir la aplicación usando components. Para empezar, hacemos clic en Add en la parte superior izquierda y arrastramos un componente Table al canvas. Retool configura automáticamente el Data source al query generado previamente para que tus datos se muestren de forma automática.

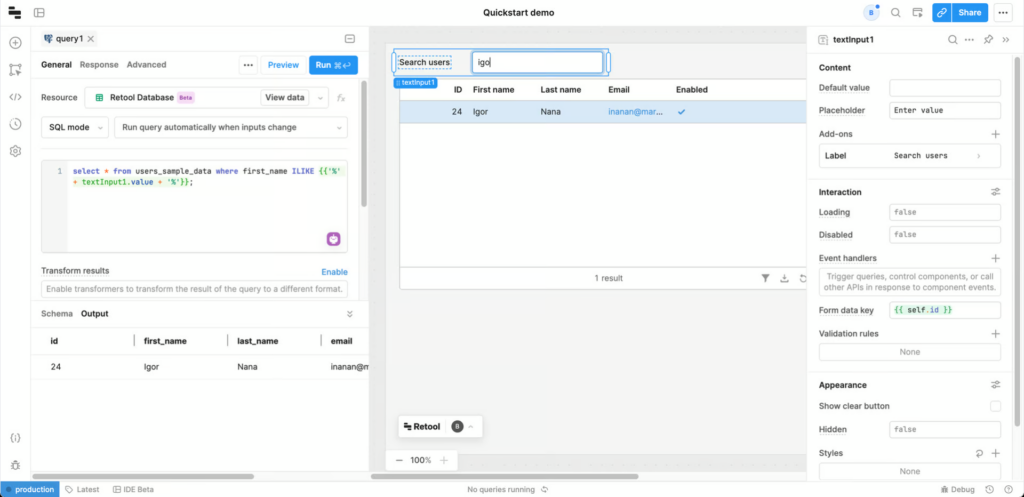
Añadiremos ahora también un cuadro de búsqueda para filtrar rápidamente los resultados de una tabla. Con esta otra funcionalidad necesitaremos un poco de código.
Para crear el cuadro de búsqueda, primero arrastramos un componente Text Input al canvas y escribimos un Label. Luego, actualizamos el query anterior con el código SQL a continuación:
select * from users_sample_data where first_name ILIKE {{'%' + textInput1.value + '%'}};
Esto usa la misma base query pero añade filtrado basado en el texto en la barra de búsqueda. Cuando escribes algo en la barra de búsqueda, la tabla se actualiza automáticamente.

Resultado final
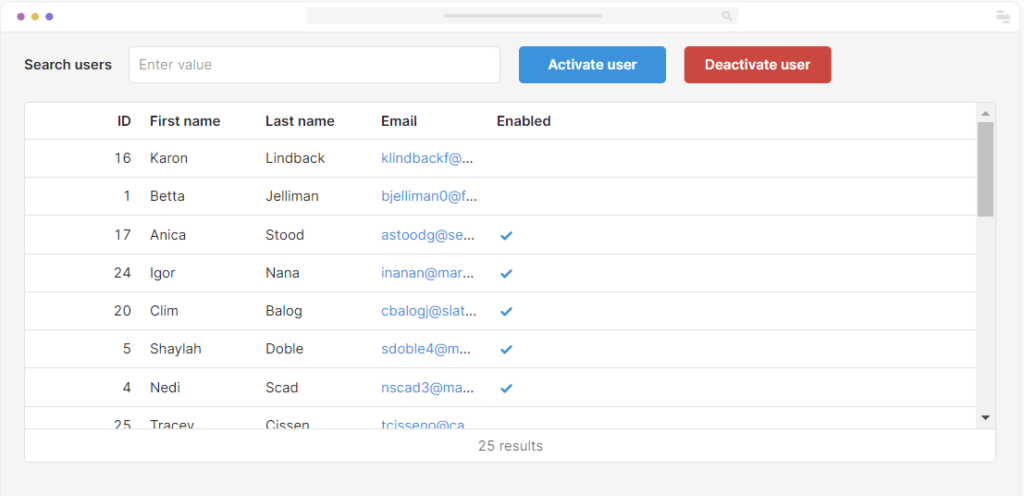
Con estos cuatro simples pasos, hemos creado una aplicación funcional con Retool que podemos previsualizar haciendo clic en el en la esquina superior derecha junto al botón Share, y nos quedaría algo así:

Conclusión
A lo largo de este artículo, hemos explorado en profundidad el impacto y las aplicaciones del low code en el ámbito del desarrollo de herramientas internas. Hemos visto cómo esta metodología, que combina interfaces visuales intuitivas con programación mínima, se está convirtiendo en un recurso cada vez más efectivo para las empresas, permitiéndoles construir aplicaciones personalizadas y eficientes con menos recursos y tiempo. Al diferenciar entre low code y no code, hemos identificado sus usuarios objetivo, diseño y funcionalidades, subrayando la accesibilidad del low code para los desarrolladores y los usuarios semi-técnicos. Finalmente, hemos entrado a examinar la plataforma Retool, que ejemplifica la evolución y el impacto del low code, ofreciendo soluciones pragmáticas y eficientes para la creación de herramientas internas que son cruciales para la operatividad y el éxito empresarial.