Aplicaciones como GitHub Copilot, ChatGPT o Midjourney ya han cambiado la forma en que muchas personas programan, buscan información o crean imágenes. Una pregunta que nos hacemos desde hace tiempo es cómo el mundo del diseño web o el diseño de aplicaciones será cambiado por la IA generativa.
¿Qué forma tomará este cambio? ¿Será un “design copilot”, integrado directamente en las herramientas de diseño que utilizamos actualmente (Figma, Penpot o Sketch), que nos asista en diversos pasos mientras diseñamos? ¿O evolucionará hacia un “design agent” más autónomo, al que simplemente le comunicamos nuestras ideas y él nos genera el diseño que queremos?.
En este post probamos v0.dev, una herramienta que permite generar un diseño de interfaz de usuario (UI) y el código que lo implementa a partir de un prompt.
v0.dev ha sido creado por Vercel, quien ya tiene un papel muy importante en el mundo del front end development, al estar detrás del framework Next.js para el desarrollo y despliegue de aplicaciones basadas en React. Vercel anunció v0.dev a finales de 2023, y desde entonces ha conseguido mucha visibilidad.
Como veremos en este post, v0.dev está más cerca de la idea que tenemos de un AI agent, ya que no es una herramienta de diseño con funcionalidades basadas en IA, sino que es un generador de diseños basado en IA al que simplemente le tenemos que decir lo que queremos, ya sea con una explicación o enseñándole una imagen.
¿Qué es v0.dev?
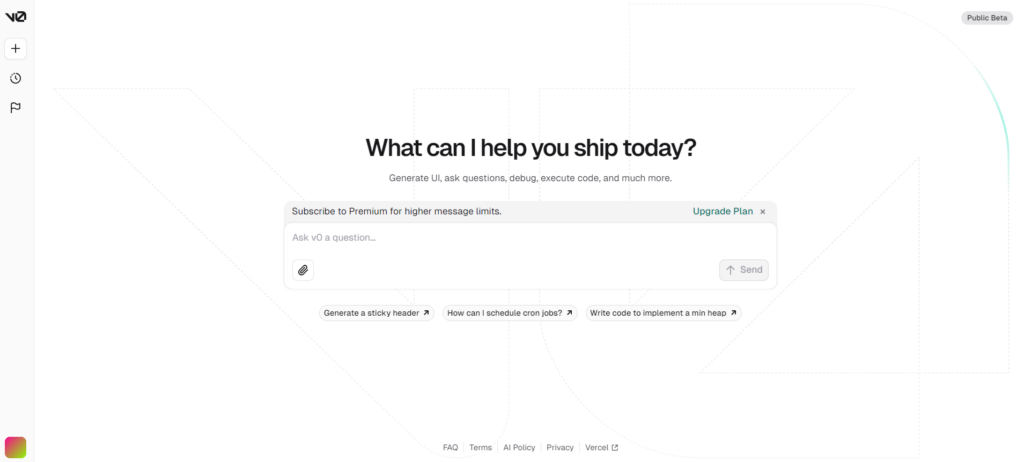
Imagina que puedes describir con palabras la UI que quieres, y en cuestión de segundos tienes no solo un diseño, sino el código React que puedes copiar y llevar a tu editor de código o IDE para implementar este diseño.
Este es el prompt donde le decimos a v0.dev lo que queremos generar:

Además, como mostramos más abajo, una vez generado un diseño, podemos decirle a v0 lo que queremos modificar y v0 nos generará una nueva versión.
v0.dev en acción
Decidimos poner a prueba v0 con un ejemplo concreto: diseñaremos un nueva página donde publicar nuestros blog posts dentro de la web de Athos.
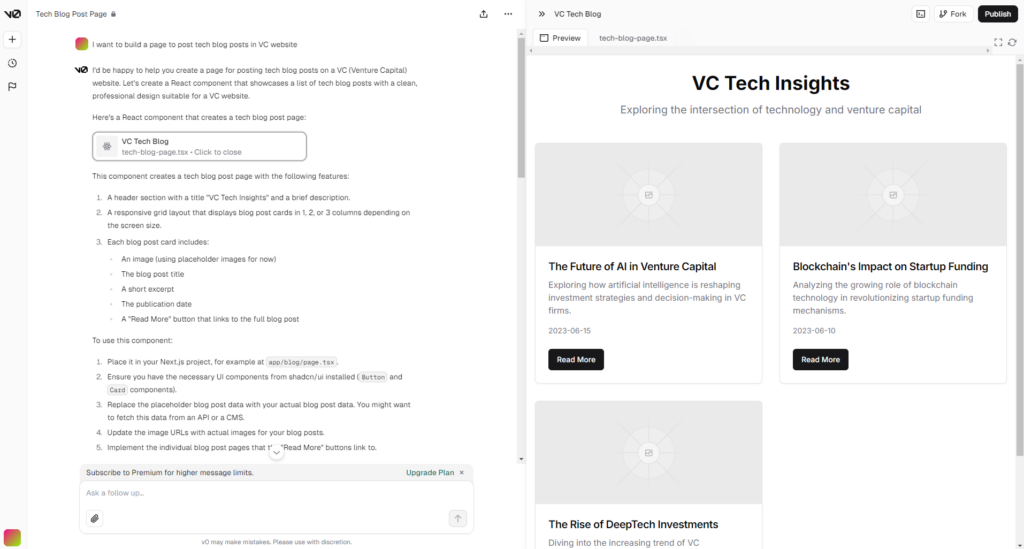
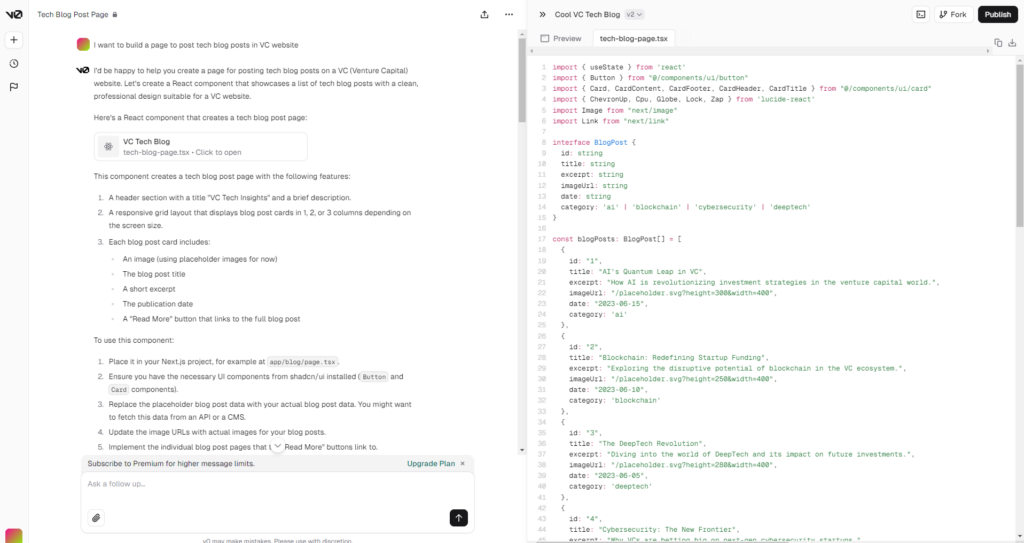
Empezamos con una descripción simple de lo que queremos: “I want to build a page to post tech blog posts in a VC website”. Como vemos en la imagen siguiente, obtenemos una interfaz funcional, el código en React que lo implementa (en pestañas distintas) y una explicación de los componentes que se han creado.

Si cambiamos a la pestaña que hay arriba a la derecha (con la extensión .tsx) accedemos al código en React que implementa el diseño:

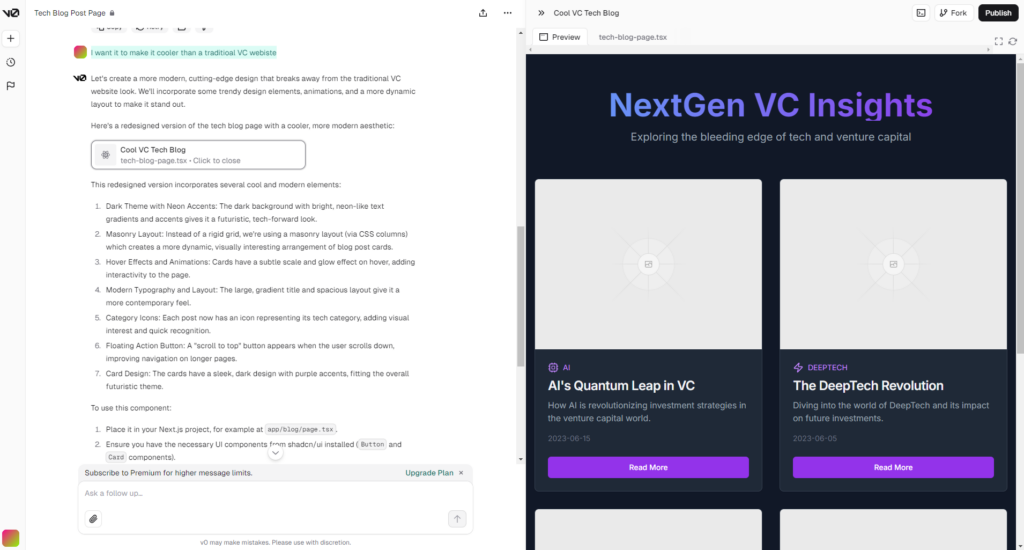
Lo interesante de v0, es que nos permite iterar sobre el diseño; podemos darle la siguiente instrucción: “I want it to make it cooler than a traditional VC website” para modificar el primer diseño generado. Entonces v0 nos genera el siguiente resultado:

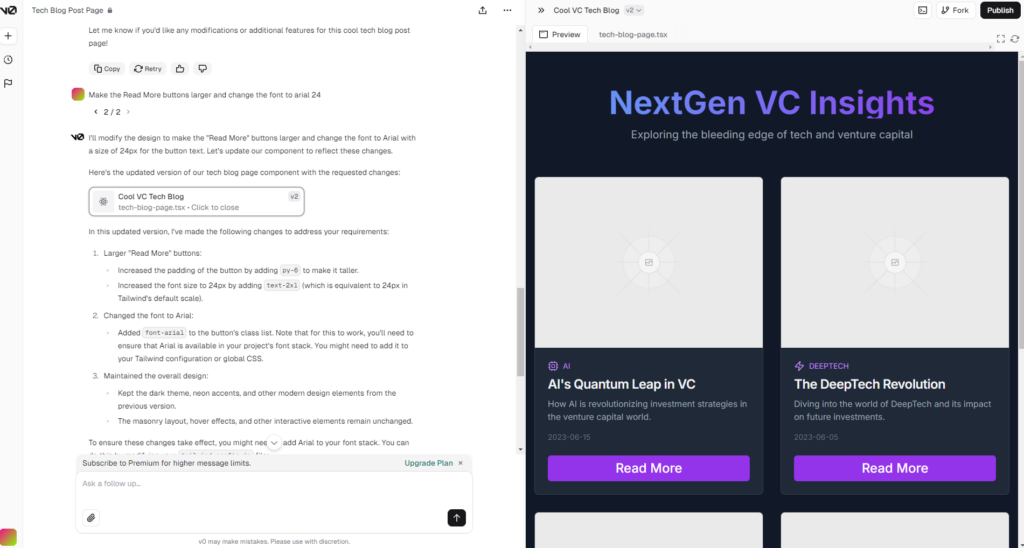
Podemos afinar el diseño, ajustando detalles como el layout, la tipografía y los elementos interactivos. Para la siguiente iteración le pedimos: “Make the Read More buttons larger and change the font to Arial 24”:

Vemos que el proceso es como trabajar con un diseñador en tiempo real, pero uno que además nos da el código en cada iteración y la explicación de los pasos realizados.
Librerías de componentes UI
Un aspecto importante de v0.dev es que la creación de UIs se hace a partir de unas librerías de componentes UI concretas: schadcn/ui y Tailwind-CSS.
Shadcn/ui (desarrollado por una de las personas del equipo de v0.dev) es una librería de componentes UI que puedes copiar y utilizar libremente en tu código. Por otro lado, Tailwind-CSS es una colección de componentes básicos (lo que llaman utility classes) que pueden utilizarse para construir componentes más complejos (shadcn/ui utiliza Tailwind-CSS).
Actualmente, v0.dev no permite importar otras librerías de componentes (otras librerías públicas populares para React incluyen Material-UI, Bootstrap, Chakra UI, y Ant Design, cada una con sus propias fortalezas y casos de uso). Según las FAQs de v0.dev, Vercel está valorando cómo incluir otras librerías de componentes.
Todo esto implica que actualmente v0.dev no puede integrarse con los sistemas de diseño que haya implementado un equipo (especificaciones que se guardan en los llamados “design tokens” para así mantener un diseño uniforme dentro de un mismo equipo)
Por otro lado, v0.dev sí puede utilizarse para diseñar y customizar componentes de UI customizados.
¿Cómo compara v0.dev con otras herramientas?
Desde hace un tiempo han salido varias propuestas que integran IA en el diseño de UIs:
- Existen plugins de Figma que generan código a partir de un diseño completo hecho en Figma. v0.dev por el contrario genera a la vez el diseño y el código.
- Herramientas como Galileo AI permiten generar el diseño de un UI y el HTML asociado a partir de un prompt. Ofrece también unas funcionalidades básicas de herramienta de diseño; y si queremos funcionalidades más avanzadas, podemos exportar el resultado de Galileo AI a Figma. v0.dev genera diseños pero no es una herramienta de diseño como puede ser Figma, ya que no cuenta con una paleta de herramientas e iconos para dibujar y editar objetos de un diseño.
- Si lo comparamos con GitHub Copilot, v0.dev está específicamente diseñado para interfaces de usuario, mientras que Copilot es más general.
- En cuanto a Claude, actualmente el LLM más popular para la generación de código, aunque es capaz de programar en lenguajes web como HTML y CSS, no está especializado en la creación de interfaces de usuario completas con frameworks y librerías específicas. Mientras que Claude podría ayudar con componentes individuales o explicaciones de código, v0.dev ofrece una solución más especializada y permite ver la implementación del código en tiempo real.
- Y si pensamos en herramientas como tldraw-makereal, que también generan código a partir de bocetos, v0 se integra más estrechamente con el ecosistema de React, mientras que tldraw tiene más funcionalidades de herramienta de diseño.
Es importante destacar que nos encontramos en un momento en el que todo esto está cambiando muy rápido; es probable que la comparativa hecha arriba esté desactualizada en poco tiempo.
¿Para quién es v0.dev?
v0 puede ser una herramienta útil tanto para desarrolladores frontend como para diseñadores UI.
Para los desarrolladores, especialmente aquellos familiarizados con React y Tailwind CSS, v0 actúa como un acelerador de productividad, permitiéndoles implementar ideas rápidamente de forma autónoma. Si un desarrollador tiene que implementar un dashboard para una aplicación interna, puede hacerlo con v0 en poco tiempo.
Los diseñadores, por su parte, tienen en v0 una herramienta con la que pueden generar un diseño y también el código que implementa exactamente ese diseño, algo que no ocurre con todas las herramientas (sí con Penpot); y no dependen de un desarrollador para tener ese código. Pero es importante destacar que v0.dev no está integrado todavía con las herramientas de diseño con las que están familiarizados los diseñadores.
Esta convergencia de diseño y desarrollo tiene el potencial de redefinir los roles tradicionales en equipos de producto.
Pero v0 también abre la puerta a que personas que no son ni diseñadores ni desarrolladores también puedan implementar un UI funcional. Startups que están empezando o solopreneurs pueden ahora iterar y experimentar con ideas de producto a una velocidad mucho mayor.
¿Qué extraemos de nuestras pruebas?
Después de usar la herramienta con varios ejemplos, v0 nos deja con varias reflexiones:
- Rapidez de prototipado: La velocidad con la que podemos pasar de una idea a un prototipo funcional es asombrosa.
- Calidad del código: El código generado por v0 es bueno. Utiliza prácticas modernas de React y Tailwind y los componentes son responsive y accesibles.
- Iteración fluida: La capacidad de iterar rápidamente sobre el diseño, viendo los cambios reflejados tanto en la interfaz como en el código, es realmente útil.
- Limitaciones: Por supuesto, v0 no es perfecto. A veces el código puede ser largo y requiere algunas optimizaciones manuales. Y para diseños muy complejos o específicos, todavía se necesita la mano de un desarrollador experimentado.
¿Qué modelos de IA utiliza v0.dev?
Aunque Vercel no ha revelado los detalles específicos de los modelos de IA que utiliza, ha dicho que utilizan una combinación de modelos de IA personalizados, desarrollados por el propio equipo de Vercel, junto con servicios de terceros como OpenAI, Anthropic y Meta AI. La capacidad de v0 para entender tanto texto como imágenes sugiere el uso de modelos multimodales avanzados. Estos modelos han sido probablemente ajustados o entrenados específicamente para generar código React y Tailwind CSS de alta calidad.
El futuro de v0.dev y herramientas similares
v0 nos ha sorprendido mucho a nivel de facilidad y experiencia de usuario. Poder importar imágenes de otros diseños para que v0 los clone, y luego poder modificar elementos específicos via prompt parece magia, y abre la puerta a que personas con poca o nula experiencia en diseño puedan generar un UI funcional.
Por otro lado, v0 puede utilizarse para crear componentes UI individuales que luego pueden reutilizarse como parte de una librería de componentes más amplia. Esto significa que puedes usar v0 no solo para proyectos completos, sino también para enriquecer y expandir tus propias librerías de componentes, acelerando significativamente el proceso de desarrollo.
Por otro lado, y pensando en su uso en equipos, en el futuro sería interesante ver una integración más profunda de v0.dev con sistemas de diseño, o la capacidad de importar directamente desde una herramienta de diseño como Figma o Sketch o Penpot; y la integración con design tokens permitiría mantener una consistencia en el diseño a lo largo de múltiples proyectos. También esperamos ver mejoras en el procesamiento de imágenes, lo que permitiría recrear diseños complejos con mayor precisión.
Todavía no sabemos si y cómo estas herramientas cambiarán la forma en la que colaboran los equipos de diseño y desarrollo. ¿Veremos una difuminación de las líneas entre estos roles? Creemos que esto nos lleva a una idea importante: lo que define a un diseñador no son las herramientas que utiliza, sino su creatividad, su gusto y su capacidad para entender el contexto en el que actúa.